Uploading Image on Canvas From a Folder
This browser is no longer supported.
Upgrade to Microsoft Border to take advantage of the latest features, security updates, and technical back up.
You can add images, sound and video files to a sail app. Add video from streaming services such as Microsoft Stream, Azure Media Services, or third political party streaming services, such as YouTube. Or use input controls such as Pen Input to collect signatures.
This article walks you lot through working with multimedia, streaming, and input control scenarios. The data source used in this commodity is an Excel file in OneDrive for Business concern.
Prerequisites
Sign upward for Power Apps, and then sign in using the aforementioned credentials that you used to sign up.
Scout this video to learn how to utilize multimedia files in canvas apps:
You can choose the kind of media file to add (for instance, images, video, or audio). You tin add images using the media pane, or using the images control.

Add together images, audio, or video using the media pane
To use the Media pane to add together, remove or use media files in your app:
-
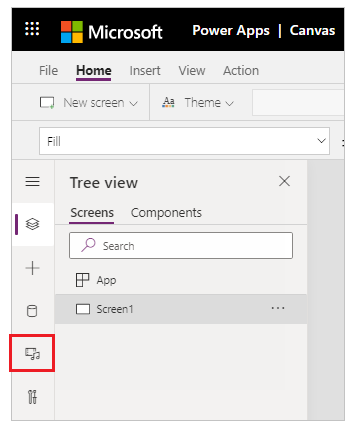
Select Media from the left pane.

-
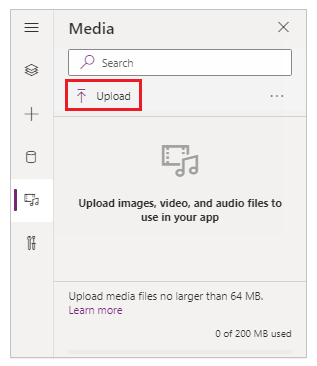
Select Upload from the media panel.

-
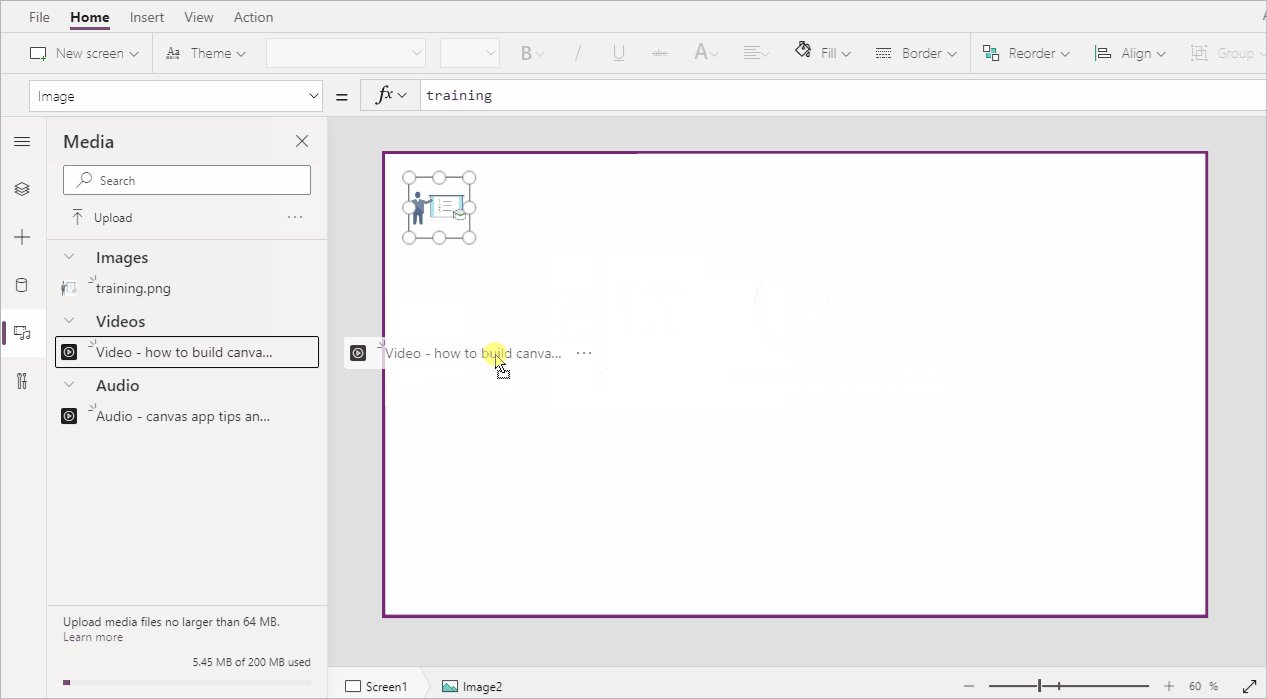
Select the file(due south) that yous want to add, and and so select Open.
-
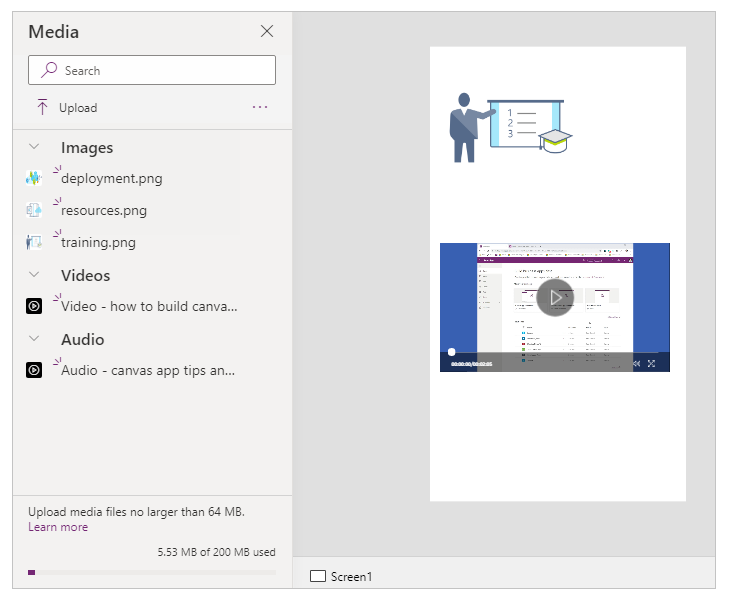
Select the file from the media pane to insert into the screen.

-
Save and Publish you app.
-
Share app with others.
Add images, sound, or video using the controls
To add images, audio or video using the Image, Audio or Video controls:
-
Select Insert from the pinnacle carte du jour.
-
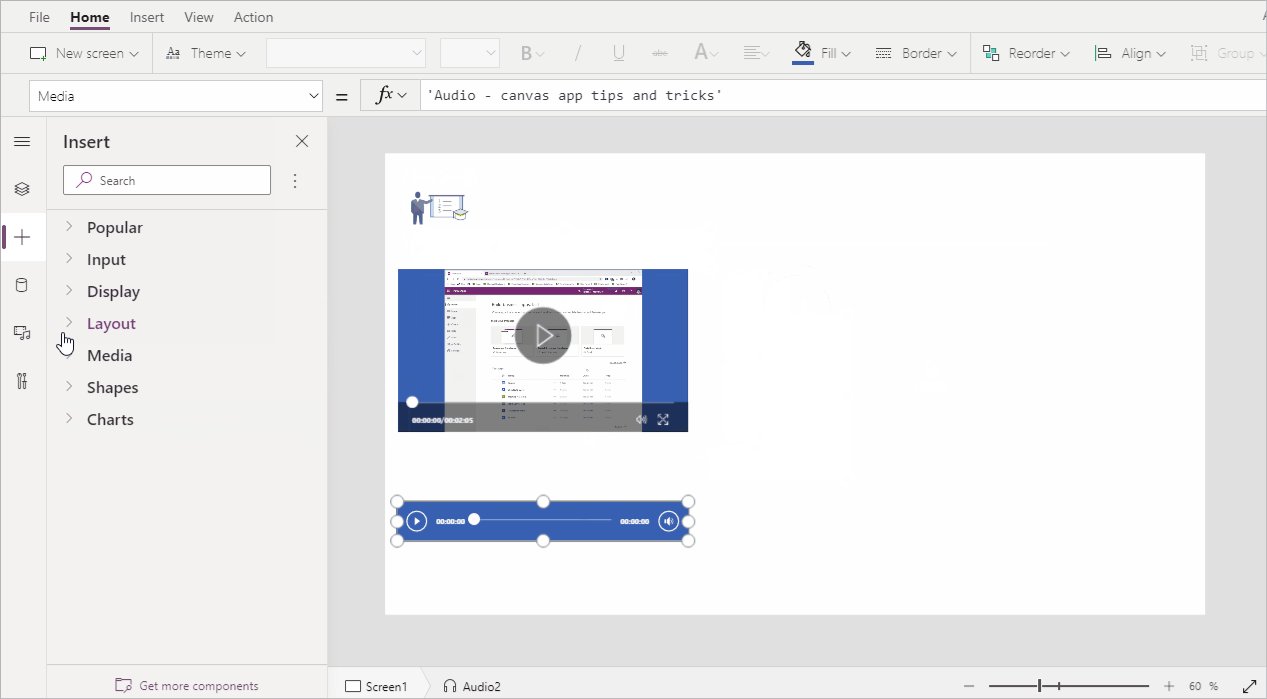
Select Media drop-downward.
-
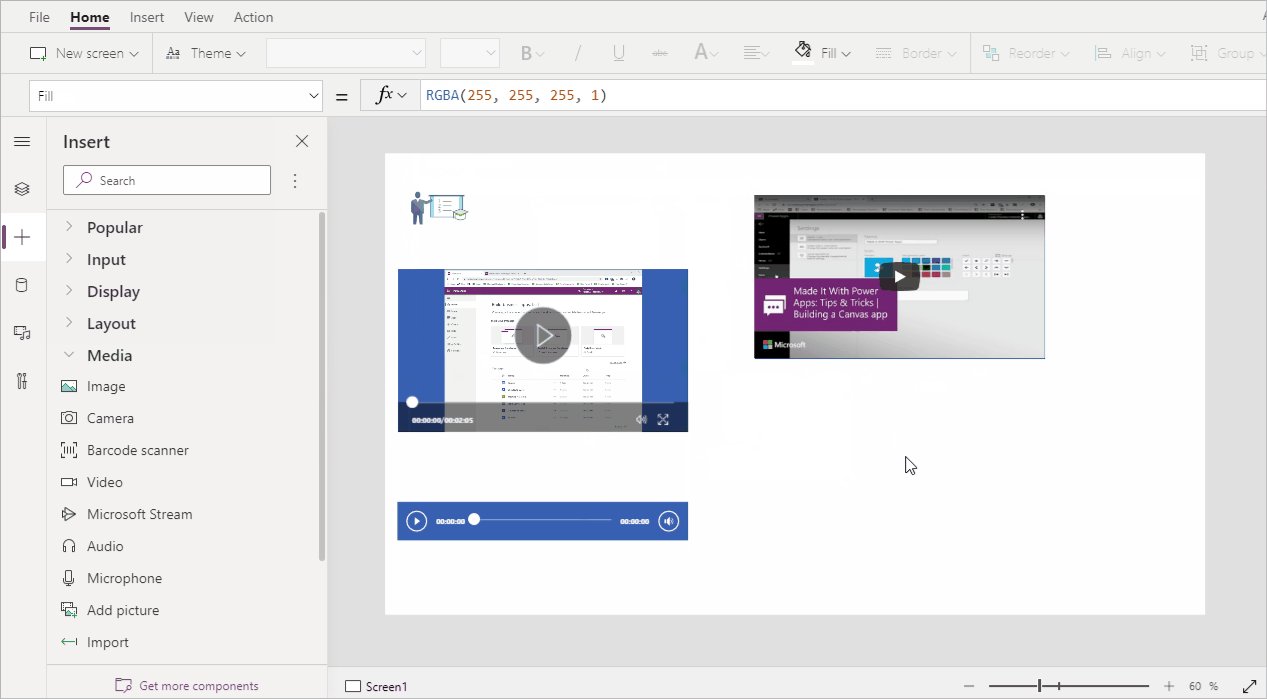
Cull from Image, Sound, or Video controls.
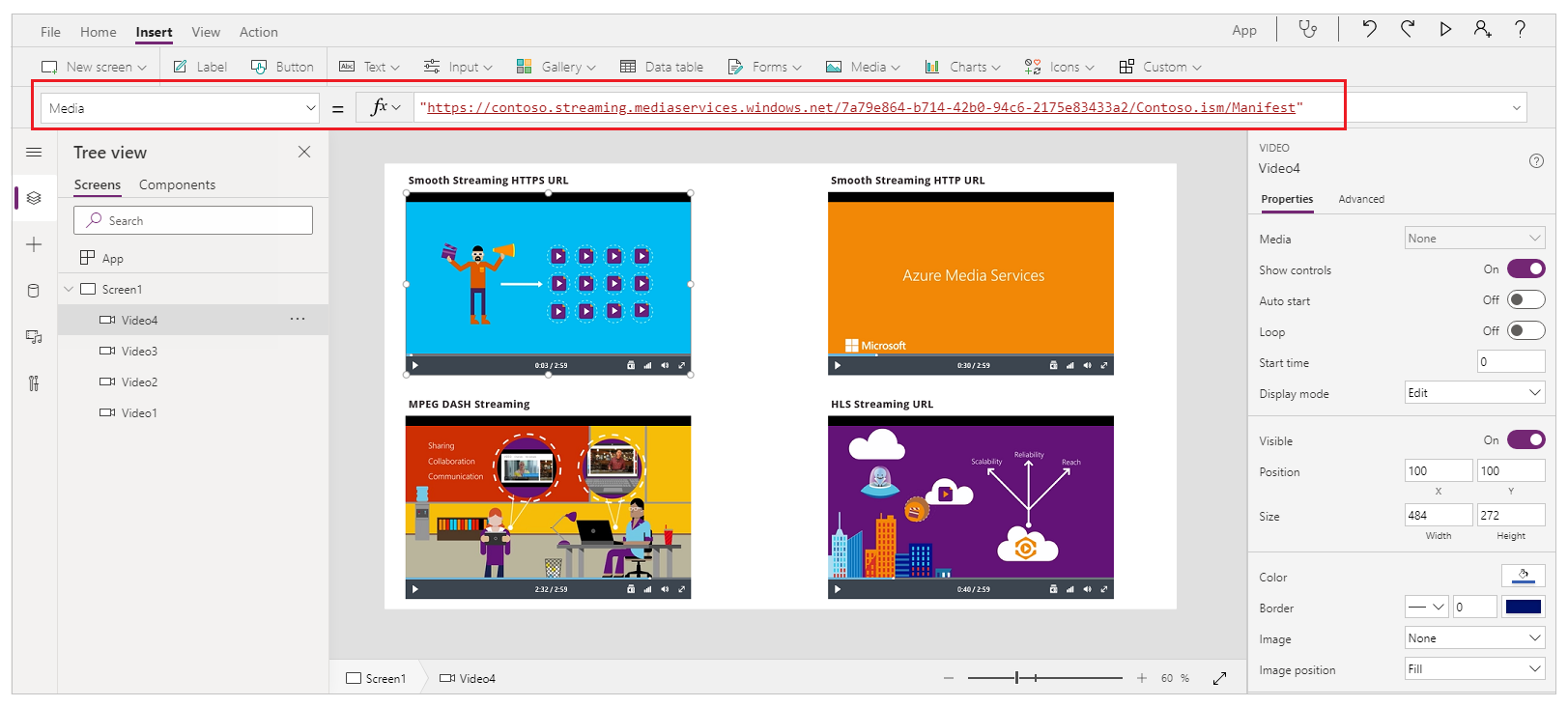
For Image control, update the Image holding with the image file proper noun, without extension. For Audio or Video control, update the Media property with the file proper noun, or the URL such as YouTube video URL in double quotation marks.
-
From your Azure Media Services business relationship, upload and publish your video asset from AMS > Settings > Assets.
-
After the video is published, copy its URL.
-
From Ability Apps, add together the Video control from Insert > Media.
-
Set up the Media property to the URL that you copied.
As this graphic shows, you tin can choose any streaming URL that Azure Media Services supports:

-
Save and Publish y'all app.
-
Share app with others.
To larn how to add a Microsoft Stream video control, go to Microsoft Stream video control instance.
Add images from the cloud to your app
In this scenario, y'all relieve images in a deject storage account, OneDrive for Business. You employ an Excel table to contain the path to the images, and yous display the images in a gallery control in your app.
This scenario uses the CreateFirstApp.cypher that contains some .jpeg files.
Note
The path to these images in the Excel file must use forrad slashes. When Ability Apps saves image paths in an Excel table, the path uses backslashes. If you utilize paradigm paths from such a table, change the paths in the Excel tabular array to utilize forward slashes instead of backslashes. Otherwise, the images won't brandish.
-
Download CreateFirstApp.aught, and excerpt the Assets folder to your cloud storage account.
-
Rename the Avails folder to Assets_images.
-
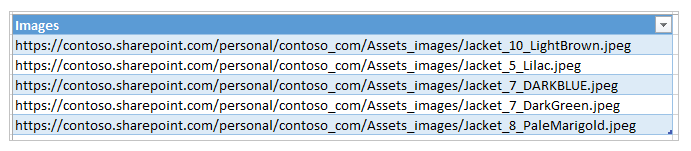
In an Excel spreadsheet, create a one-column tabular array, and fill information technology with the post-obit data.

To copy the file path from OneDrive for Business organisation, select a file, and then select Path (Re-create directly link) from the details pane on the correct side of the screen.
-
Name the tabular array Jackets, and name the Excel file Assets.xlsx.
-
In your app, add the Jackets tabular array as a information source.
-
Optionally, update your app orientation to Landscape.
-
Select Insert > Gallery, and then select Horizontal.
-
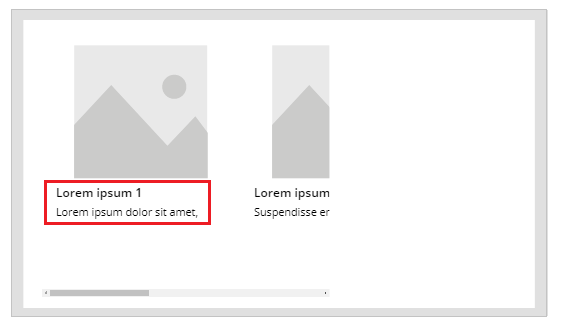
Optionally, select text field and so the heading field under the first image, and delete them to keep only images on the screen.

If you lot see a formula error, press Ctrl+Z to undo the delete and and so ensure to first delete the Subtitle field and and so the Title field.
-
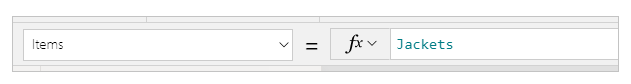
Set up the gallery's Items property of the gallery to
Jackets.
-
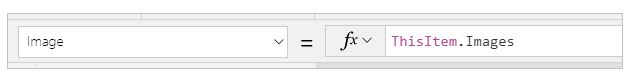
Select the get-go paradigm in the gallery, and set its Epitome property to
ThisItem.Images:
The gallery is automatically updated with the images:

When you set up the Items belongings, a cavalcade named PowerAppsId is automatically added to the Excel table.
-
Save and Publish you app.
-
Share app with others.
Upload pen drawings to the cloud
In this scenario, yous learn how to upload pen drawings to your data source, OneDrive for Business organization, and examine how the drawings are stored there.
-
In Excel, add together Image [paradigm] to jail cell A1.
-
Create a table using the post-obit steps:
-
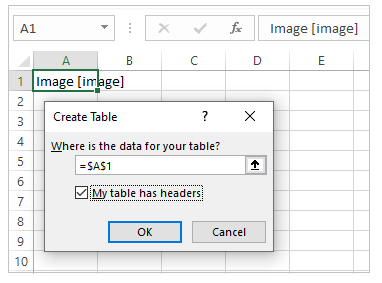
Select jail cell A1.
-
On the Insert ribbon, select Tabular array.
-
In the dialog box, select My table has headers, and and then select OK.

Your Excel file is at present in a table format. For more data almost table formatting in Excel, see Format the data equally a table.
-
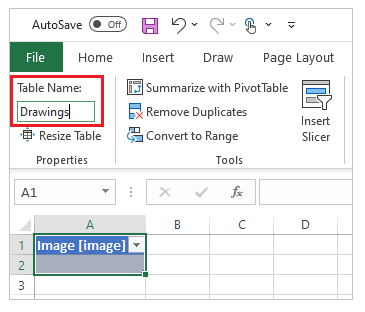
Name the table Drawings:

-
-
Save the Excel file to OneDrive for Business every bit SavePen.xlsx.
-
In Power Apps, create a blank app with Tablet layout.
-
In your app, add the OneDrive for Concern account as a information source:
-
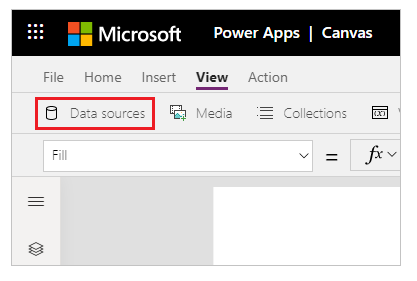
Select View menu, and then select Information sources.

-
Select Add data source, and so select OneDrive for Business.
-
Select SavePen.xlsx.
-
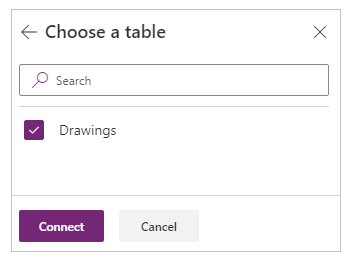
Select the Drawings tabular array, and so select Connect.

Now, the Drawings table is listed as a data source.
-
-
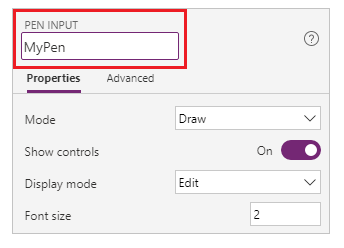
Select Insert > Input, and then select Pen Input.
-
Rename the new control MyPen:

-
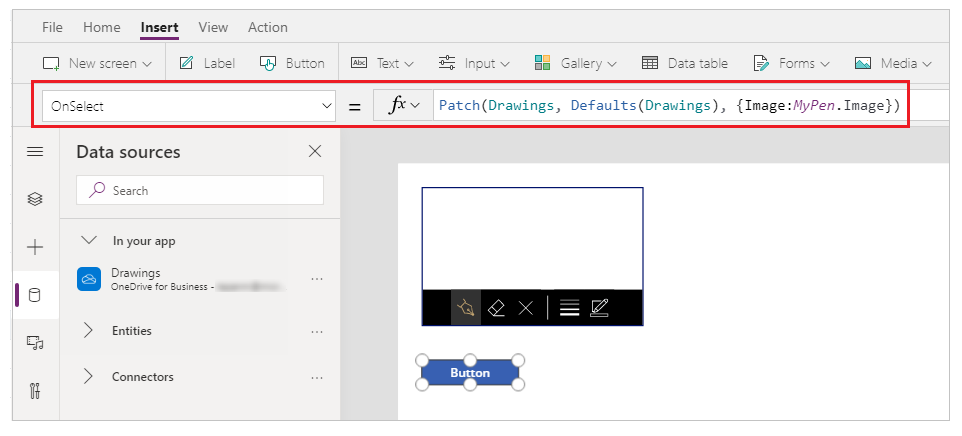
On the Insert tab, add a Push command, and set its OnSelect property to this formula:
Patch(Drawings, Defaults(Drawings), {Epitome:MyPen.Image})

-
Add a Horizontal gallery control (Insert tab > Gallery).
-
Optionally, select text field then the heading field under the first image, and delete them to keep simply images on the screen.

If y'all run into a formula fault, press Ctrl+Z to undo the delete and and so ensure to offset delete the Subtitle field and then the Title field.
-
Set gallery Items property to
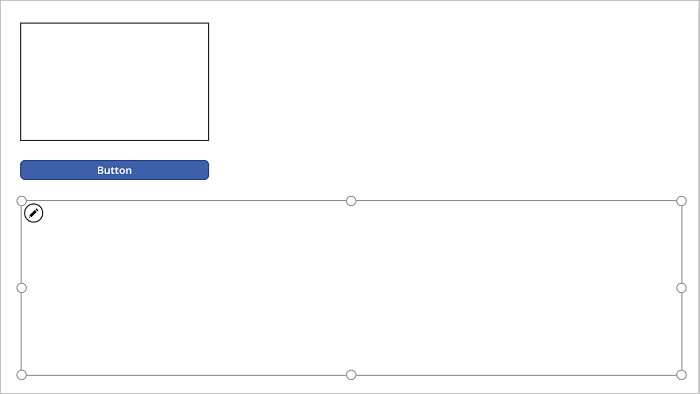
Drawings. The Image property of the gallery control is automatically set up toThisItem.Prototype.Arrange the controls so that your screen resembles as shown below:

-
Press F5, or select Preview (
 ).
). -
Draw something in MyPen, and and so select the button.
The first image in the gallery control displays what you drew.
-
Add something else to your drawing, and select the push.
The 2nd image in the gallery control displays what you drew.
-
Close the preview window by pressing Esc.
In your cloud storage business relationship, a SavePen_images folder has been automatically created. This binder contains your saved images with IDs for their file names. To prove the binder, you lot may need to refresh the browser window past, for example, pressing F5.
Note
The binder proper noun may be different if your Excel file name is dissimilar. For instance, if your file name is Pen.xlsx, the folder proper noun will be Pen_images.
In SavePen.xlsx, the Image column specifies the path to the new images.
-
Relieve and Publish y'all app.
-
Share app with others.
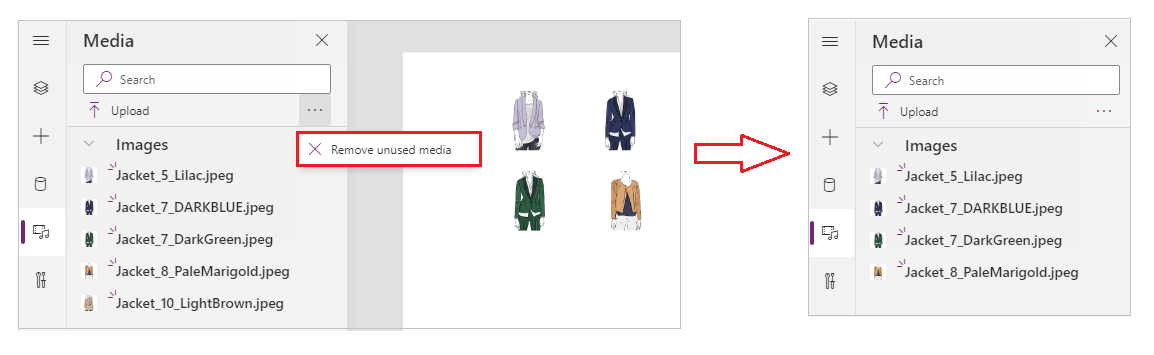
You lot can remove all unused media from the app to clean up or reduce the size of the app using Media > Remove unused media choice.

Known limitations
- To enable improve operation while loading an app, following size restrictions use:
- The total size of all media files uploaded to an app can't exceed 200 MB.
- Maximum size of an individual media file in an app can't exceed 64 MB.
- Supported media file types:
.jpg, .jpeg, .gif, .png, .bmp, .tif, .tiff, .svg, .wav, .mp3, .mp4, .wma, .wmv. - Cloud-storage known limitations employ when connecting your app with cloud-based storage.
Meet also
- Control reference
- Working with formulas
Feedback
Submit and view feedback for
Source: https://docs.microsoft.com/en-us/power-apps/maker/canvas-apps/add-images-pictures-audio-video
0 Response to "Uploading Image on Canvas From a Folder"
Postar um comentário